Js 画像切り替え
背景画像を差し替える方法 1個の要素のクラスを切り替えて、背景画像を差し替えれます。 See the Pen -sample07 by YOHEI INAI (@yohei_inai) on CodePen.

Js 画像切り替え. サンプルコードでは拡張性から現在地判定 isA を 0/1 でやってますが、2画面決め打ちなら true/false にしたほうが素直かも。. Get the latest version of the Java Runtime Environment (JRE) for Linux. 画像の切り替え - Vue.js 現在位置:.
画像にマウスポインタが当たると画像が変わるサンプルです。 サンプルソース 例)画像(id="img1")にマウスポインタを当てると画像を"cat2.png"に変更する crayon-5fa4c178bcb/ crayon-5fa4c178bcb0b/ 実行サンプル. クリックする毎に画像を切り替えるサンプルです。 サンプルソース 例)クリックする毎に画像を切り替える crayon-5fa406ee102e/ 解説 .toggle() を使うと2つの状態を交互に切り替えることができます。. 画像を切り替えるには、まず画像を配列に格納します。 そして、何らかのイベントでそれらを切り替えていきます。 ここでは、画像をクリックすると次の画像が表示されるようにしてみたいと思います。 では、同じサイズの画像を3枚用意してみてください。.
Java(ジャヴァ)は、クラスベースのオブジェクト指向の、実装の依存関係をできるだけ少なくするように設計された汎用プログラミング言語である。 これは、アプリケーション開発者が一度書いたらどこでも実行できるようにすること(WORA:write once, run anywhere) を目的としている。. はじめに え~。この記事は「p5.js」を紹介する記事…ではありません。 オススメするわけでもなければ、使い方を説明・解説するものでもないです。 「p5.js」とはなんなのか。どうやって動いているのか。 根本的すぎてどうしようも. » Uninstall About Java.
ファイル名の末尾に元画像は _off 、切替後の画像には _on を付けています。 元画像:images/hover_ off.png 切り替え画像:images/hover. Manual Java download page for Linux. 画像をマウスオーバーしたときに画像が切り替わるギミックをjQueryで作ってみます。特にグローバルナビゲーションで使うことが多いやつです。 まずは通常時の画像とホバー時の画像を用意します。 画像名には "xxxx_off.png" 、 "xxxx_on.png".
みなさんこんにちは!Kotonoです。 今回はJavaScriptにおける「画像の切り替え」について解説していきたいと思います。 この記事では ・画像の切り替えとは ・画像を切り替える方法(基本編) といった初歩的な内容から ・一定時間で画像を切り替える方法 ・進む・戻るボタンを搭載する方法. ※「オブジェクト名」は、切り替える画像に「name」で指定した名前が入ります。 ※「URL」には切り替え後の画像のURLを入れます。 画像を切り替えるJavaScriptを使うことで、例えば小さなサムネール画像をクリックすることで大きい画像を表示するように出来. 画像ファイル名ですが、 images/i01.jpg images/i02.jpg ~ images/i08.jpg の様に画像数分数値にする必要があります。 画像クロスフェード切替りを無限ループするJsのデモ.
複数の背景画像をスライドで横に動かしたり、フェードイン、フェードアウトで切り替えたりすることができるjQueryプラグイン「jQuery.BgSwitcher」のご紹介です。 jQuery.BgSwitcher ファイルのダウンロード 以下のページより、j…. トップページ » プログラミング » web_development » javascript » Vue.js » tips » 画像の切り替え - Vue.js 管理 サイトマップ ログイン. JQueryとsetIntervalを使った簡単な画像切替スクリプトを作成してみます。 まずはスタイルシートの設定で、表示領域(画像)のサイズを設定します。 IDがmain-visualに格納されたオブジェクトを切り替え対象にするので、下記のようにmain-visualというIDのボックスを用意し、その中に画像を配置します.
世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。slickの機能概要 レスポンシブ対応 ブレークポイントごとに別々の設定が可能 スワイプ. 「javascript 表示 非表示 切り替え」などで検索すると結果として下記の内容がヒットするかと思います。 CSSのdisplayで要素を表示する場合は「block」、非表示にする場合は「none」としています。とてもわかりやすくてシンプルな実装方法になります。 HTML. Kishiken CSSのbackground-imageにて背景画像を表示し、スライドショーで切り替える jQuery.BgSwitcher というjQueryプラグインをご紹介いたします。.
シーンの遷移―― 3種類の切り替え方法 次に、赤字部分のシーンの切り替え方法について解説します。enchant.jsはシーンを切り替える際に使う. Java Download » What is Java?.

タブ切り替え画面やダイアログはjavascript Css等で簡単に作れるけど お金は ウィリアムのいたずらの開発 日記

Next Jsで外観モード切替機能を実装してみる コレ棚

Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo
Js 画像切り替え のギャラリー

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

Vue Jsでタブ切り替え タブメニュー を作る方法 ゆうやの雑記ブログ

アニメーション切り替えがカッコイイタブui実装jqueryプラグイン Tabtab Js Phpspot開発日誌

Nuxt Js Nuxt実践編 ユーザーアイコン表示の切り替えをしよう Aliz Note

スクロールで切り替えられるjquery Multiscroll Js うらしまブログ

Q Tbn 3aand9gcrj9p499f7wq7t41qqosf2nxrtxx Owltnuwa Usqp Cau

タブ切り替えを実装できるjqueryのプラグインまとめ Design Magazine

Javascriptで項目の表示非表示を切り替え かつ表示する場合は入力必須にする スパイラル ディベロッパーズサイト パイプドビッツ

Vue Js切り替えタブを 一つのコンポーネントに書く Qiita

Laravelにreactを導入する Vue Js Reactへスカフォールド切り替え

Jquery プラグイン Tabs Js で簡単にタブ切り替え 125naroom デザインするところ 会社 です

Q Tbn 3aand9gcqnw6bzpim7 Mlbwl3pyrcawre9hgm6li21eq Usqp Cau

Css スタイルシート のクラスを動的に変更する Javascript プログラミング

Javascriptによる画像切り替え Webpark

Jqueryでマウスオーバー時にナビゲーション画像の切り替えを行う方法 福岡のホームページ制作会社 シンス株式会社

コピペでok Jqueryで上下連動タブの切り替えをする方法 ヤビブロ

要素にクラスを追加 削除する クラスリストのトグルによるクラスの追加と削除の切り替え Javascript プログラミング

Fullcalendar 月表示カレンダーの日付をクリック クリックした日の日表示カレンダーに切り替えたい ヤトのブログ

D3 Js V5で積み上げ折れ線グラフ 表示切り替え機能付き を作成する方法 Wonderplanet Developers Blog

Javascript タブの切り替え表示を実装する Jquery Qiita

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Vue Jsを使ってタブメニューをサクッと実装してみた ブログ Web ホームページ制作の株式会社アウラ 大阪

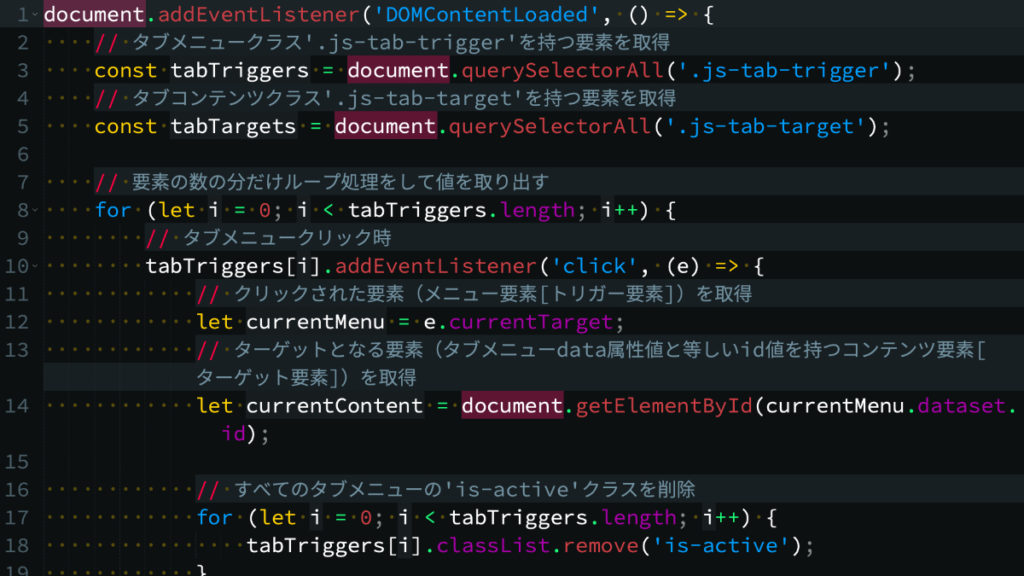
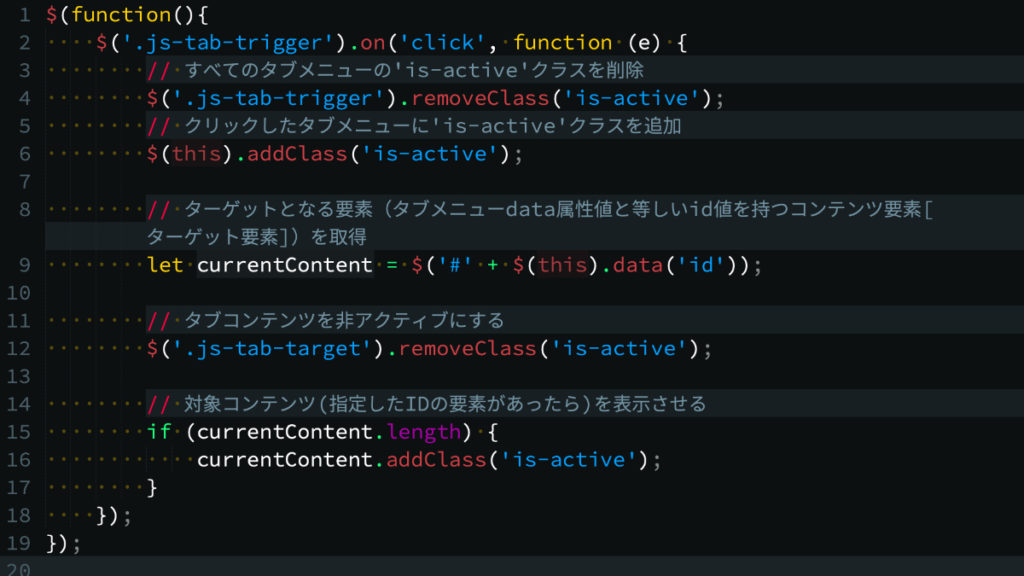
Javascriptの記述

Jqueryでフォントサイズを変更してjs Cookie Jsでクッキーに保存してみる 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Js Javascriptでパラパラ画像表示 制御ボタン付き を作ってみる

Javascript 写真をクリックで切り替える方法は すんすけブログ

Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes

Vuejs タブ切り替え 使えるuiサンプルギャラリー Kipure

Vue Jsを使って切り替えタブを作る 株式会社チップディップ

コンテンツを一風変わったスクロールで切り替えられるjavascript Multiscroll Js Skuare Net

Js プロダクトの一覧表示を1クリックで リストとグリッドに切り替えるチュートリアル コリス

Javascriptでhtmlのクラスの切り替えをやってみましょう Classlistについて解説しています Youtube

Js 一番簡単な真偽値フラグの切り替え方法 プログラマーを目指す 中卒 男のブログ

タブ切り替えjavascript 札幌web制作のシンクグラフィカ

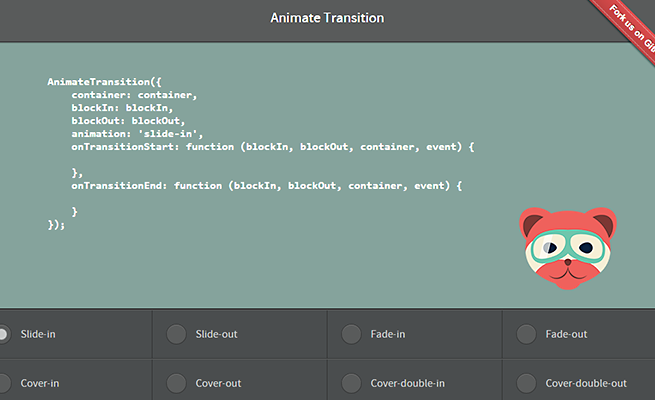
Vue Js 入門 表示の切り替えを滑らかにする方法 トランジション はらでぃー白書

Spine Pixi Jsでslots切り替えのアニメ Rpgツクール素材メモ

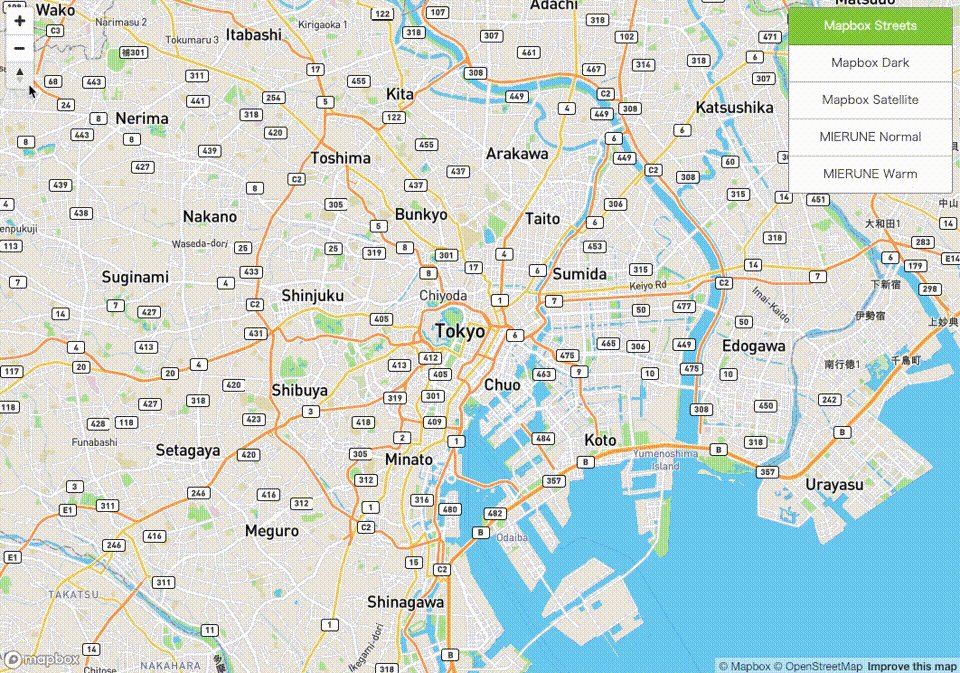
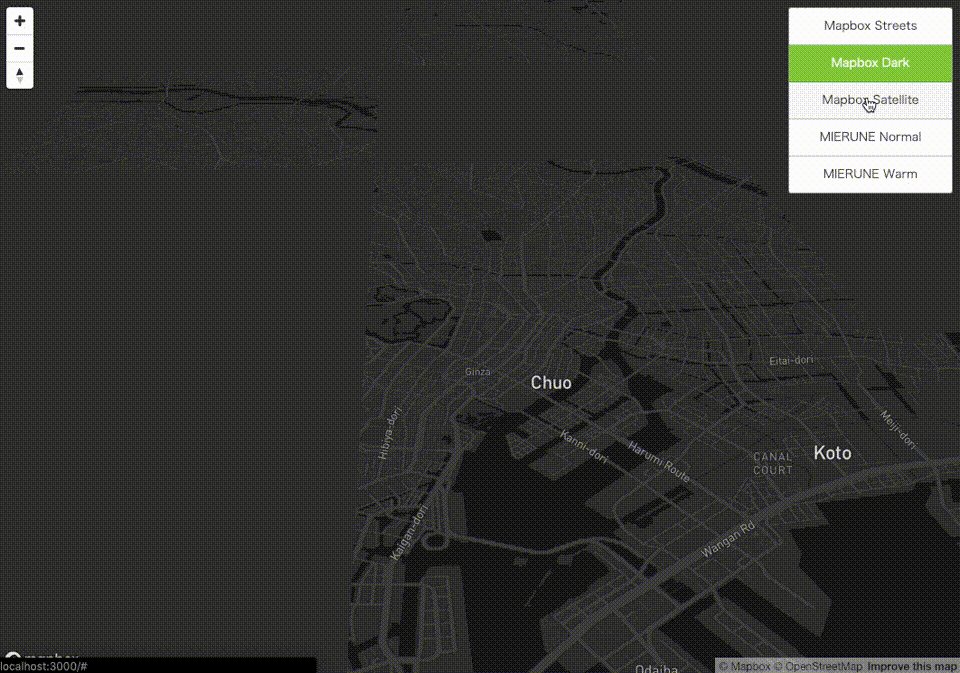
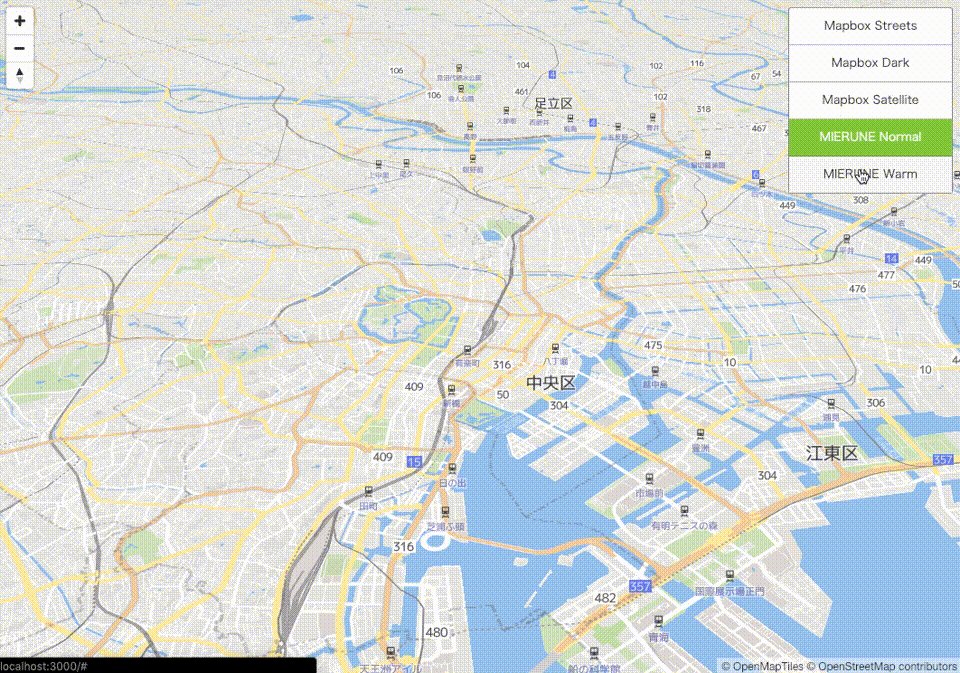
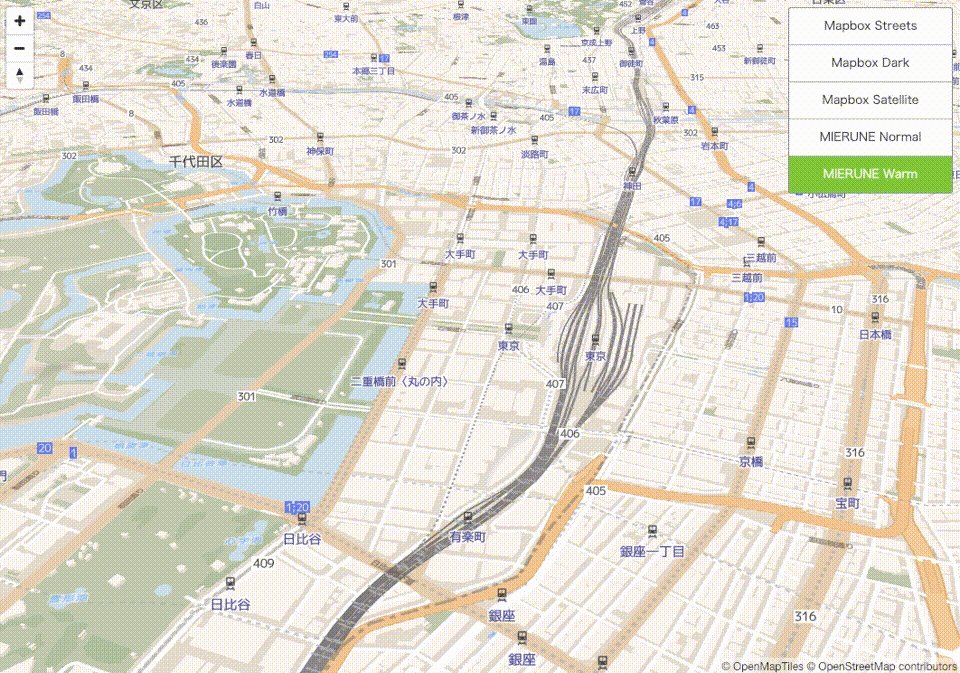
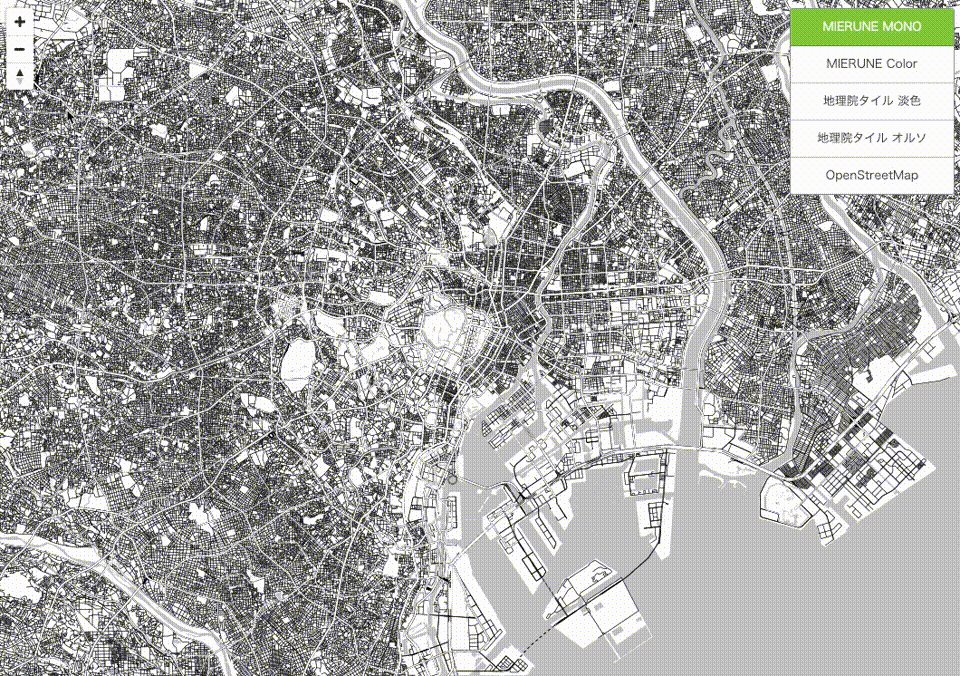
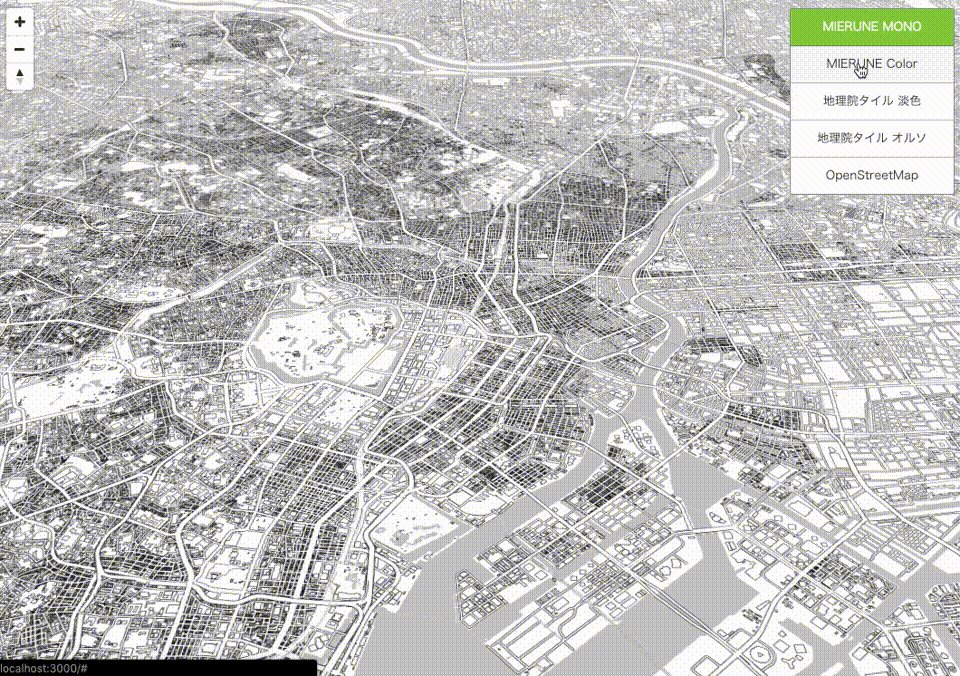
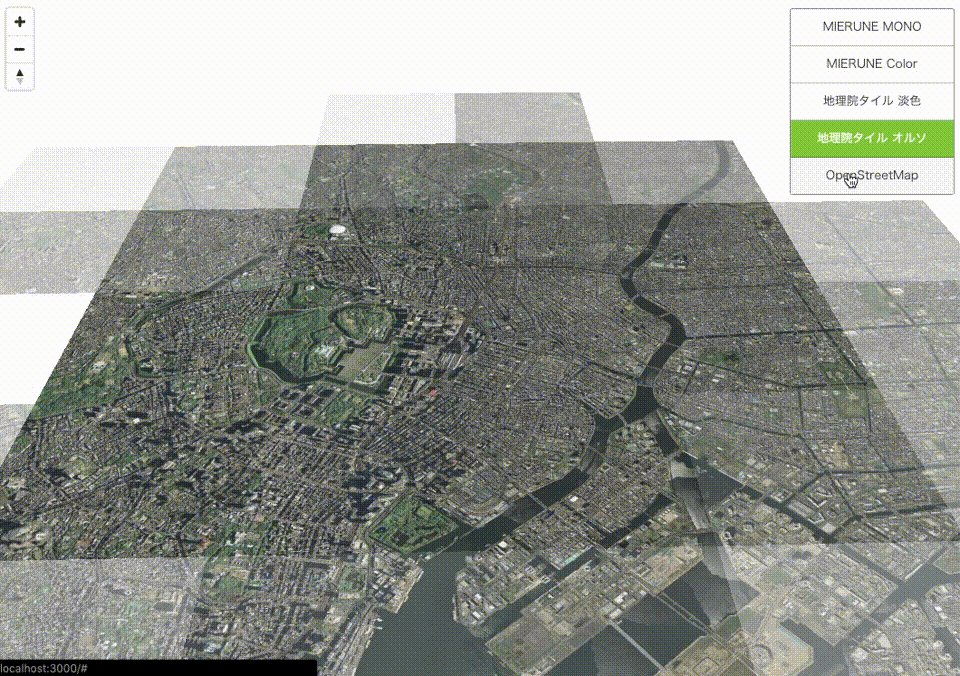
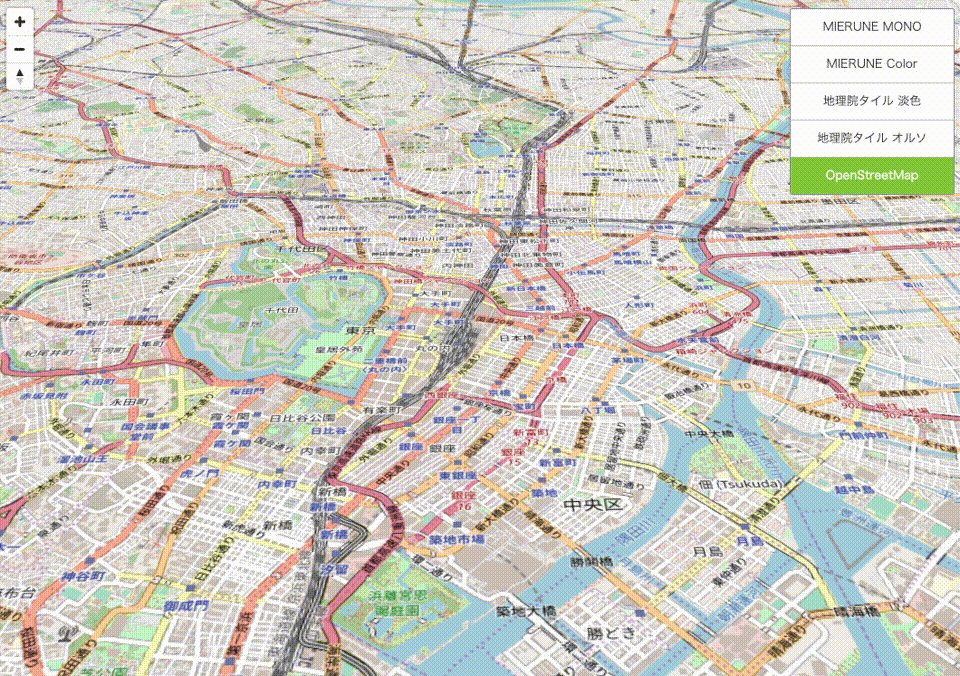
Leaflet Vue Js で 地図の表示位置を切り替えられるサンプルサイトを作ってみた ノースディテール

Javascriptによるhtml要素の変更を徹底解説 Codecampus

画像のモザイク処理を簡単実装マウスオーバーで切り替えも出来る Pixelate Js ネットショップ運営の気になる備忘録

Q Tbn 3aand9gcqkf9ibgxvh Fwe2cwpddnghsvnnxpnw5leag Usqp Cau

Javascriptで小さな画像 サムネイル をクリック タップ してメインの大きな画像を切り替える方法 今村だけがよくわかるブログ

Javascriptで画面表示をパカパカ切り替えるボタン

Javascript 画像を切り替えてみよう

ネイティブのjavascript 脱jquery でタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Nuxt Jsで複数レイアウトを使う場合はscopedよりsplitchunks これでcssがレイアウトごとに切り替えられます オレdev Com

Javascript開発環境をnetbeansからvisual Studio Codeに切り替えた話 なたで日記

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Js ページの背景色を現在時刻から切り替えて表示する方法 Bitaシコウラボ

コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社

ページスクロールでダイナミックな切り替えエフェクトが楽しい コンテンツスライダー Multiscroll Js 9inebb

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Breakpoints Jsを使用したレスポンシブでの画像切り替え Webopixel 切り替え

Javascriptを使わずにhtmlとcssだけでコンテンツの切り替えができるタブメニューを作る方法 Snippet

Vue Jsで切り替えタブの作成 Gba 3 Note

Jquery 自動切り替え サムネイルクリックで画像切り替え Tips Note By Tam

Vue Js 入門 表示の切り替えを滑らかにする方法 トランジション はらでぃー白書

Flexslider Js画像の切り替えに使える軽量スライダー Jquery ネットショップ運営の気になる備忘録

Javascriptで複数の表示 非表示切り替え どなたかご教授願います Ja Javascript 教えて Goo

Javascriptによる画像切り替えについてわからなくて困っています Java Javascript 教えて Goo

要素の切り替えを美しく表現するプラグイン エフェクト5選 株式会社lig

Vue Jsを使って切り替えタブを作る 株式会社チップディップ

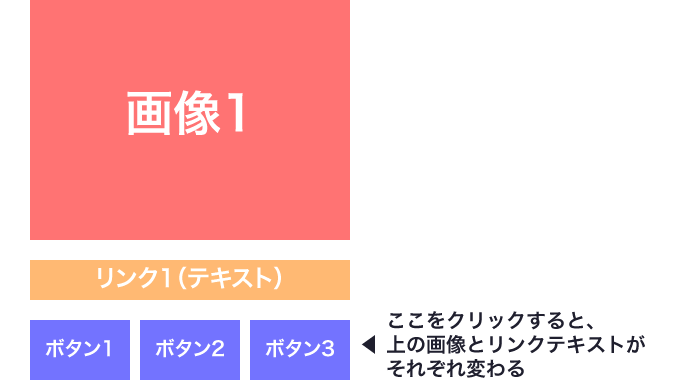
Javascriptで画像とリンクを動的に変更する 備忘録

Pictureタグの使い方 Ieはjavascriptで画像切り替えor Picturefill で対応 コーディングブログ Tacs Port

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

Iosの画面切り替えのようなスライドができるjavascript Kontext Bl6 Jp

複数のページを切り替える Nuxt Jsのルーティング機能を学ぼう 1 3 Codezine コードジン

滑らかな画像スライドショーを実現するjavascriptライブラリ Phpspot開発日誌

Vue Js タブ切り替えが出来る単一ファイルコンポーネントサンプル Qiita

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

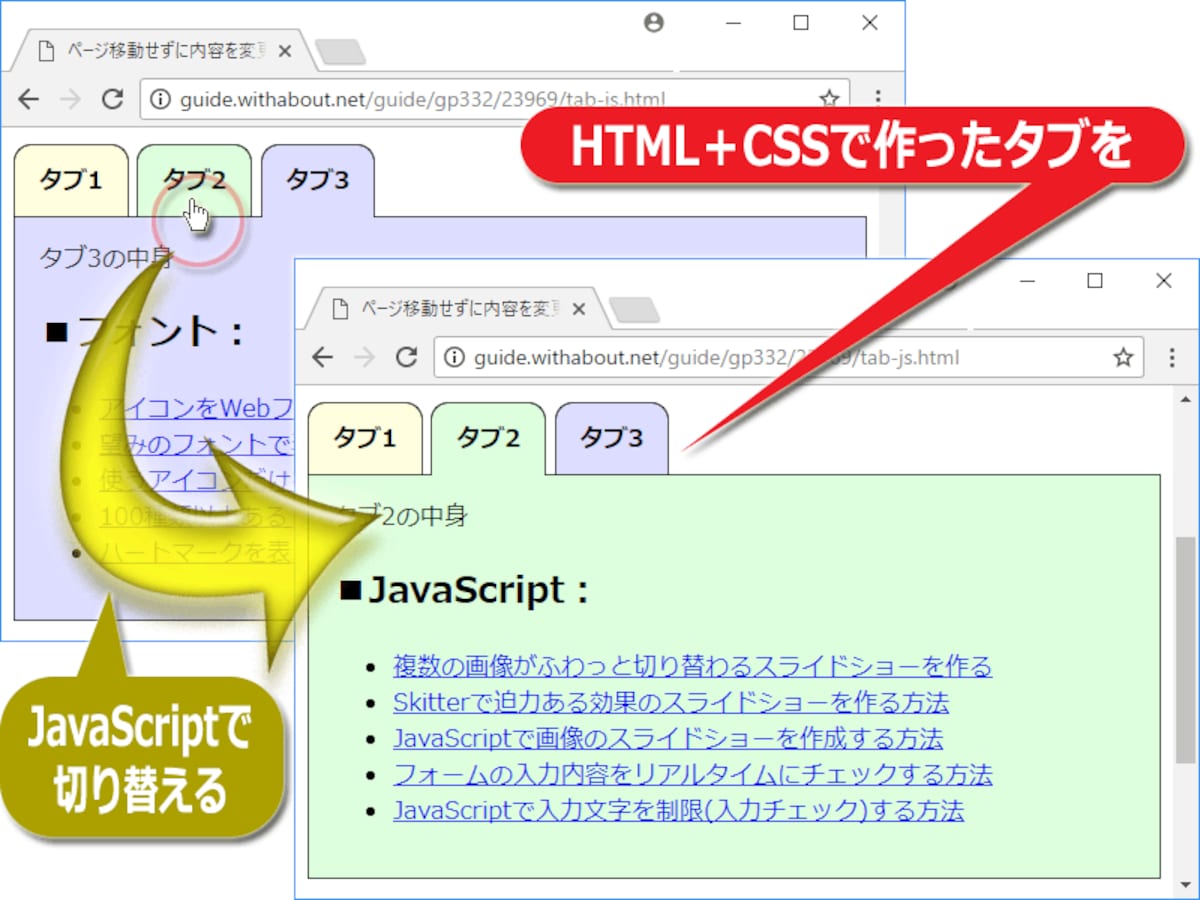
ページ移動せずに内容を切り替えるタブ機能の作り方 ホームページ作成 All About

Jsで切り替えたページにbackで戻れるようにする Qiita

Jquery タブ切り替えの中でタブ切り替え 2重のタブ切り替え を実装するコード Liot Blog

タブ切り替え時のアニメーションが心地よい Tabulous Js Noise Of Web Programming

Javascript Javascript サムネイル 動画 切り替え Teratail

レスポンシブでjs切り替えって難しい ノラ猫と変態人魚

Javascript タブ切り替えメニューを実装する方法 複数箇所の場合も

Javascriptで内カメラと外カメラの切り替え Php Mysql Flex Jsな日々 イラストとか

現在居るページが分かる画像切り替えグローバルメニュー Jquery Menu Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ

Node Jsで開発環境を切り替え Libra Studio エンジニアブログ

サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo

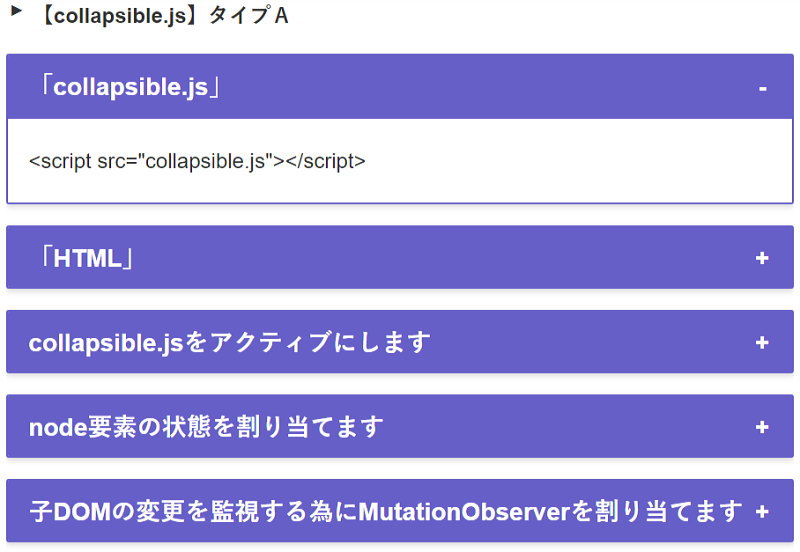
Javascriptでスムーズなコンテンツ切り替えプラグイン デモ Collapsible Js マイアイランド

Vue Js シーン切り替え処理について Qrunch クランチ

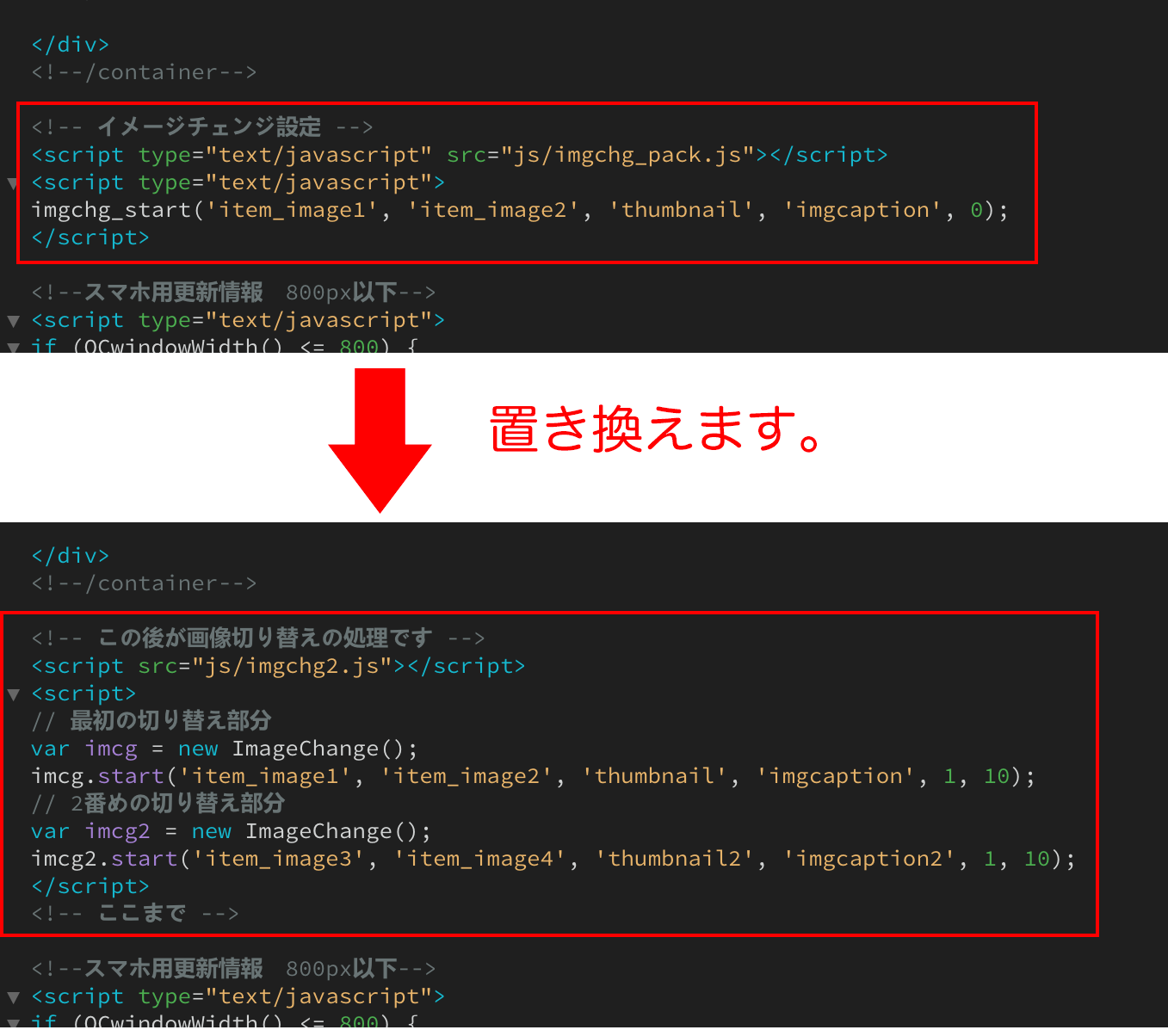
Imgchg Jsを同一ページで複数使う方法 10 12 Template Party

Javascript Js Jquery版 日英言語url切り替えボタン 静的サイトで使用可能 コーディングリファレンス Konocode コノコード

Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です

スライドショーのタブ切り替えをjavascriptで実装したい 問題解決ログ

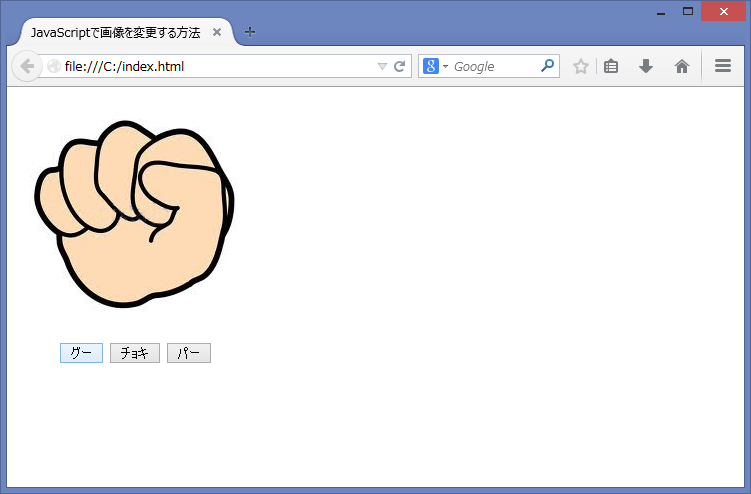
Javascriptで画像を変更する方法 初心者向け Kenスクールブログ

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 東京上野のweb制作会社lig かっこいい テキスト デモ

Javascript入門 すぐわかる 画像を切り替える方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Jqueryを使ってタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Vue Js タブ切り替え Into The Program

タブ切り替え時にslickスライダーが崩れる問題を3行で解決 A In Hello World

Uktas1 Qo3gfom

ダサい画面切り替えとはオサラバしたいなら Vue Jsが良いと思う理由 アーザスblog

素のjavascriptでスライダーを実装する Tech Dig




